Увеличиваем скорость на Magento
Часто свежеустановленная Magento работает очень медленно. Особенно ситуация ухудшается после установки нестандартной темы оформления. Без скина магазин работает еще более или менее, но как только «одели» тему, начинаются заметные тормоза. Рано или поздно, конечно, вам все равно придется добавить ресурсов (количество vCPU и оперативной памяти), но до этого нужно выжать максимум из того, что есть. Добавить ресурсов всегда можно. Да и часто бывает, что
1. Включаем кэш
Включение кэширования существенно ускоряет загрузку страниц магазина. При установке расширений обычно нужно выключить кэширование. Вполне возможна ситуация, когда вы кэш выключили, но забыли включить
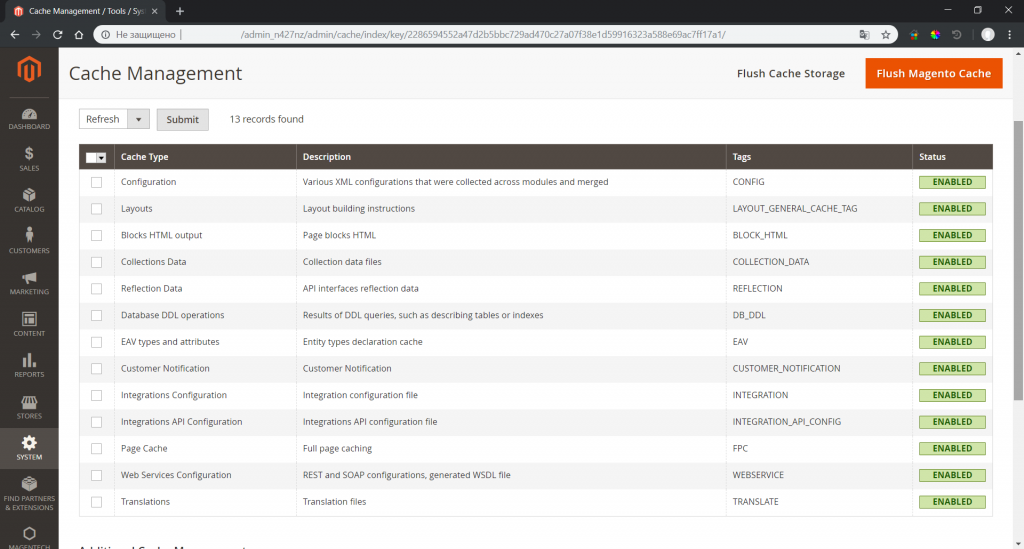
Перейдите в System, Cache Management. Убедитесь, что все типы кэша включены. Для включения кэша:
- Выберите все выключенные типы кэша.
- Из списка выберите действие Enable
- Нажмите кнопку Submit

Рис. 1. Управление кэшем
Далее все скрины сделаны с реального сервера, поэтому его адрес затерт.
2. Включение сжатия
Сервер может отправлять данные уже в сжатом виде. Браузер пользователя, получив такие данные, автоматически их распакует. Поскольку размер передаваемых данные будет меньше, время загрузки страницы сократится. Пользователи медленных соединений скажут вам спасибо.
В файл конфигурации Apache нужно добавить следующие строки:
## enable apache served files compression
## http://developer.yahoo.com/performance/rules.html#gzip
# Insert filter on all content
SetOutputFilter DEFLATE
# Insert filter on selected content types only
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript
# Netscape 4.x has some problems…
BrowserMatch ^Mozilla/4
# Netscape 4.06–4.08 have some more problems
BrowserMatch ^Mozilla/4\.0[678]
# MSIE masquerades as Netscape, but it is fine
BrowserMatch \bMSIE!
# Don’t compress images
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$
# Make sure proxies don’t deliver the wrong content
Header append Vary
После этого нужно перезапустить Apache:
sudo service apache2 restart
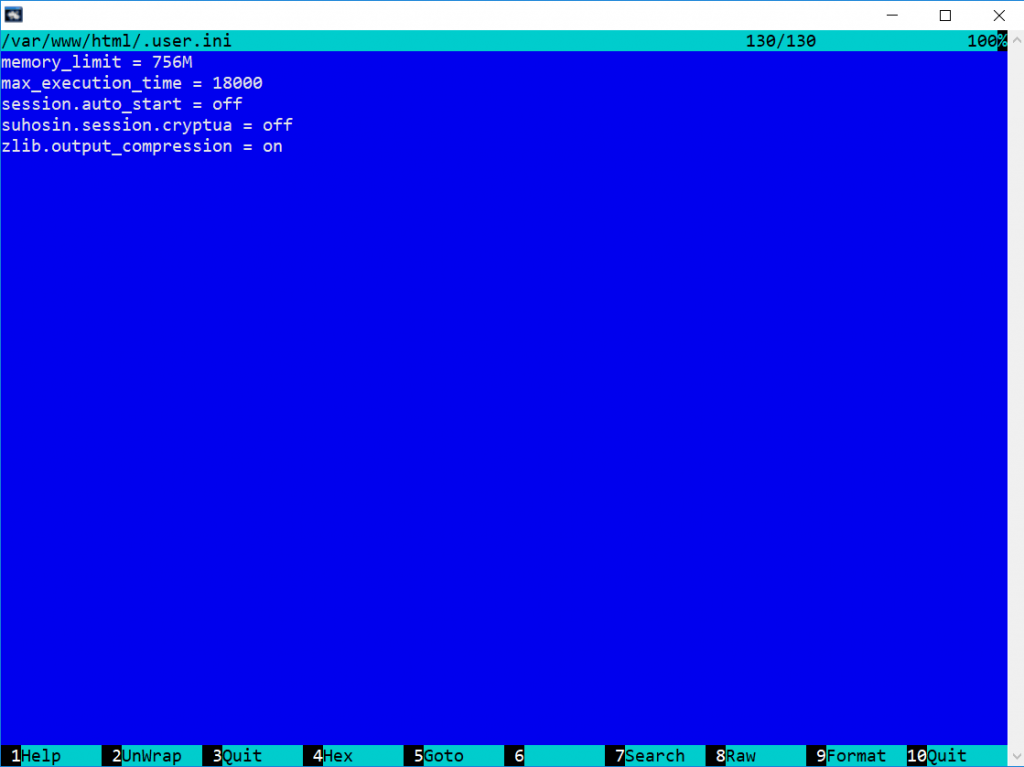
Однако такой трюк подходит только для статического контента. Для динамического контента все иначе. Нужно открыть файл.user.ini (находится в корневом каталоге вашего сайта) и добавить в него строчку:
zlib.output_compression = on

Рис. 2. Редактирование файла.usr.ini
3. Включаем сжатие и объединение JavaScript и CSS
Тема оформления и расширения добавляют множество
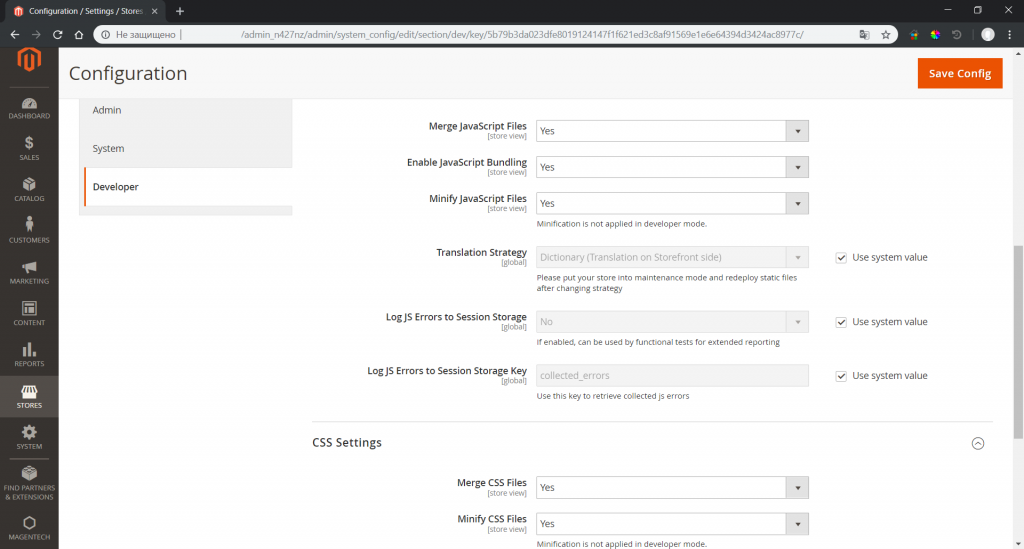
Перейдите в Stores, Configuration, Advanced, Developer, Javascript Settings / CSS Settings. Установите параметры так, как указано на рис. 3.

Рис. 3. Включение сжатия и объединения JS/CSS
4. Оптимизируйте изображения
Используйте изображения подходящего размера и качества. Например, если слайдер на домашней странице подразумевает использование картинок размером 1920×1080, то не нужно использовать картинки в 2–3 раза больше — это только увеличит время загрузки страницы.
Существенно уменьшить размер
Также для ускорения загрузки изображений можно использовать CDN. Правда, они платные в большинстве случаев, но, тем не менее, использование CND позволяет ускорить загрузку изображений, поскольку изображения будут загружаться с ближайшего к пользователю сервера.
5. Использование Flat-категорий и продуктов
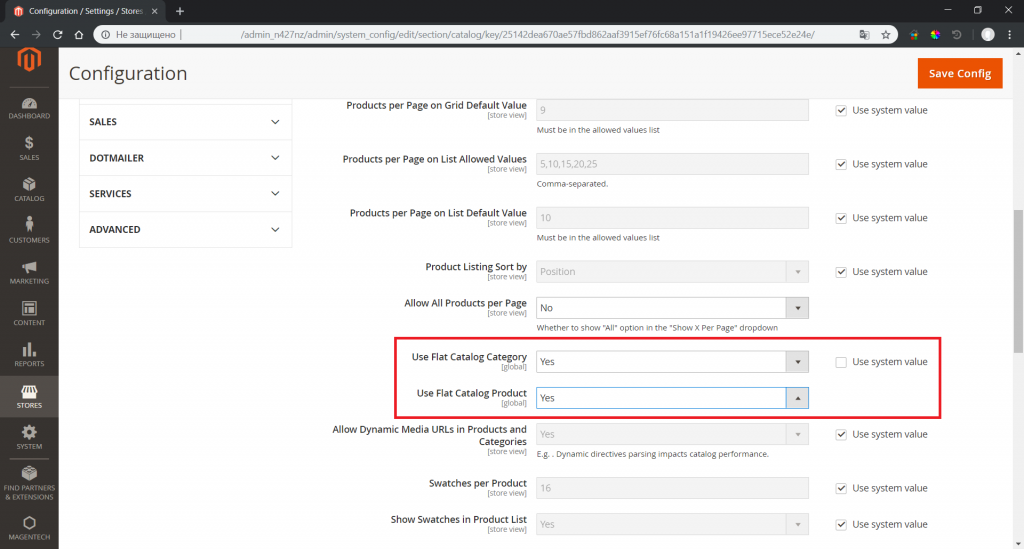
Перейдите в раздел Stores, Configuration, Catalog, Catalog, Storefront и установите параметры, как показано на рис. 4.

Рис. 4. Параметры каталога
6. Переводим Magento в production-режим
Magento сама по себе нерасторопная система. А в режиме разработчика она еще более медленная. После того, как все будет готово, вы можете перевести ее в режим production, который подразумевает компиляцию кода. Для этого подключитесь к своему серверу по SSH, перейдите в каталог с Magento (у нас это, напомню, /var/www/html) и введите команду:
php bin/magento deploy:mode:set production
7. Устанавливаем PageSpeed от Google
Ранее мы писали о том, как настроить PageSpeed и Memcached — оба эти инструмента позволяют существенно повысить производительность любого сайта, в том числе и Magento. В случае с Magento они обеспечивают неплохой прирост скорости загрузки именно панели администрирования, а не витрины сайта. Так что обязательно прочитайте ранее написанную нами статью, тем более что настройка не занимает много времени.
8. Правильная настройка сервера
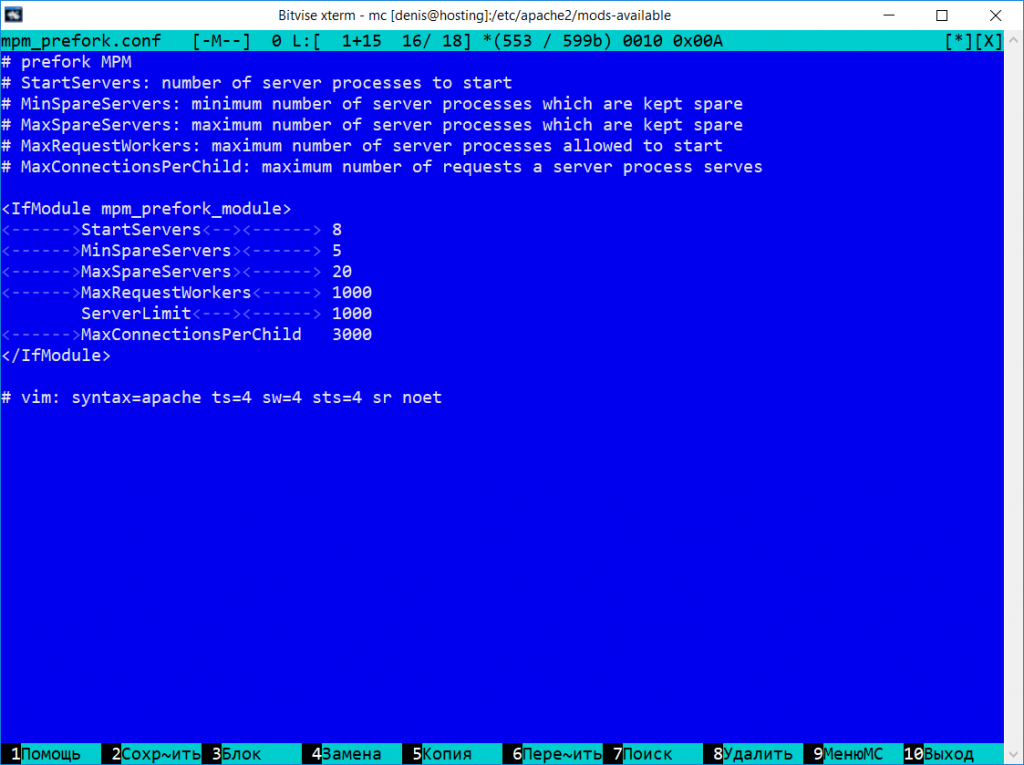
Очень многое зависит от правильной настройки сервера, а именно от настройки

Рис. 5. Параметры Apache
Конкретные параметры советовать не будем, они настраиваются индивидуально в зависимости от посещаемости сайта и от конфигурации сервера (количество процессоров, объем памяти).
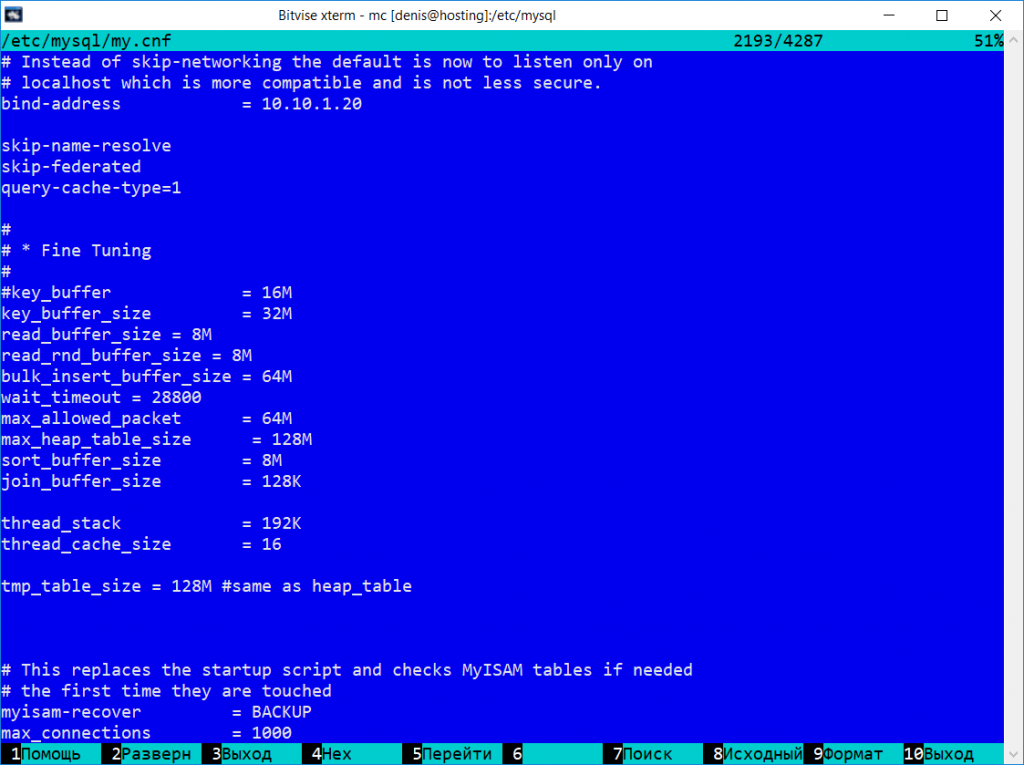
При настройке MySQL обратите внимание на параметры раздела Fine Tuning. Опять тут все зависит от размера вашей базы данных и от размера оперативной памяти. На рис. 5 и 6 приведены конфигурации реального сервера, можете поэкспериментировать с данными параметрами.

Рис. 6. Конфигурация сервера

