Установка SSL-сертификата на Nginx
Данную статью можете рассматривать как полноценное руководство по прикручиванию
Что такое Let’s Encrypt
Если вкратце, то Let’s Encrypt — это новый центр сертификации (CA), предоставляющий бесплатные и автоматизированные SSL/
Установка клиента Let’s Encrypt
Установим клиент с помощью команды:
sudo git clone https://github.com/certbot/certbot /opt/letsencrypt
Если git не установлен, то сначала нужно установить его, а потом уже устанавливает клиент для Let’s Encrypt (далее certbot). Файлы будут загружены в каталог /opt/letsencrypt.
Создаем каталог webroot-path /.well-known /acme-challenge /
Данный каталог позволяет серверу Let’s Encrypt убедиться, что ваш сайт пытается получить бесплатный
cd /var/www/shop
mkdir.
mkdir.
find. -type d -exec chown
Создаем файл конфигурации
Теперь нужно создать файл конфигурации для вашего домена. Если ваш домен называется example.com, то файл будет называться /etc/letsencrypt/configs/example.com.conf. Содержимое файла:
# ваш домен (хотя и можно создать один сертификат для нескольких доменов
# мы рекомендуем создавать отдельные сертификаты и, следовательно, отдельные
# файлы конфигурации для разных доменов)
domains = example.com
# размер ключа
# сервер сертификации
server = https://
# адрес, на который будут приходить напоминание об обновлении
email =
# отключаем ncurses UI
text = True
# задаем путь к каталогу.
authenticator = webroot
Запрашиваем сертификат
Настало время запросить сам сертификат. Во второй команде вам нужно заменить точное имя файла конфигурации:
cd /opt/letsencrypt
$ ./

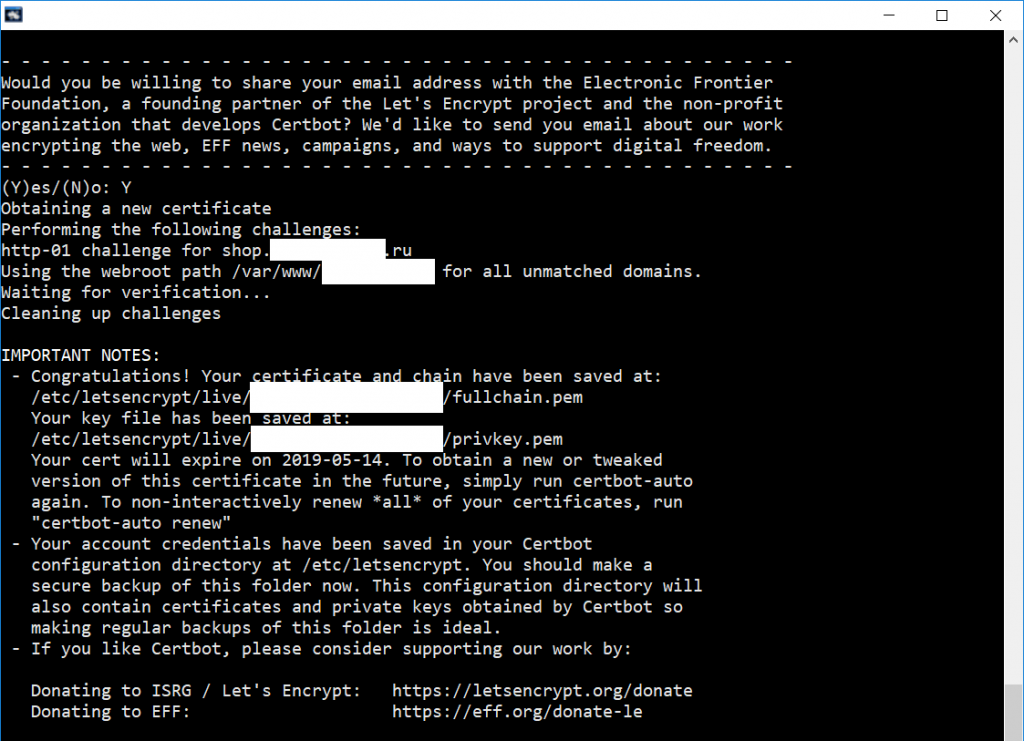
Рис. 1. Сертификат сгенерирован
Вывод последней команды изображен на рисунке выше. Как видите, файлы сертификата помещены в каталог /etc/letsencrypt/live/<имя>/. Поскольку скриншот сделан в процессе настройки реального узла, то его адрес затерт (NDA есть NDA). В результате было сгенерировано два файла — файл сертификата fullchain.pem и файл ключа privkey.pem.
Настройка nginx
Итак, сертификат уже есть, осталось дело за малым — настроить
server {
listen 443 ssl default_server;
listen 80;
server_name <имя>;
ssl_certificate /etc/letsencrypt/live/<имя>/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/<имя>/privkey.pem;
root /var/www/<каталог>;
index.php index.html;
location /.
root /var/www/<каталог>;
}
….
# Другие параметры
}
Обратите внимание на следующие моменты:
- Данный виртуальный узел является сервером по умолчанию (default_server). Если в другом конфиге уже есть default_server, то произойдет конфликт и придется выбрать сервер по умолчанию.
- Мы слушаем порты 443 и 80. Порт 80 пока не убирайте — он пригодится, если движок сайта пока еще не готов к SSL.
- Директивы ssl-* задают путь к сертификату и ключу сертификата. Проверьте правильность пути.
- Каталоги в директивах root должны быть одинаковы.
Заставим nginx перечитать конфиг:
sudo nginx -t && sudo nginx -s reload
Готовим движок к SSL
Мало настроить SSL на

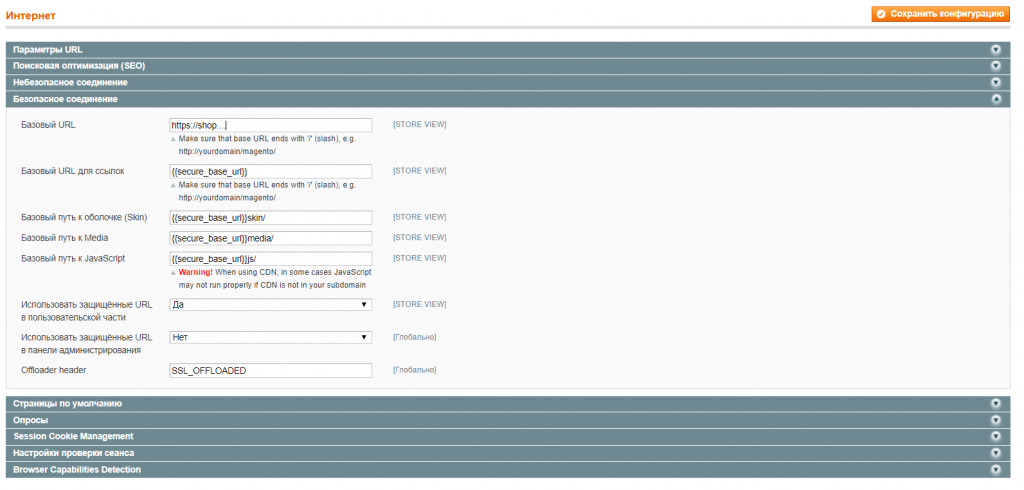
Рис. 2. Настройка движка
Настройка редиректа
Остались последние штрихи, например, настройка обязательного редиректа с http на https (если вы решите оставить listen 80 в настройках nginx). Для этого в файл .htaccess добавьте строки:
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443 $
RewriteRule.* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Автоматическое обновление сертификата
Наш сертификат будет действителен в течение 90 дней, после чего должен быть обновлен. Для обновления можно использовать следующий сценарий
#!/bin/sh
cd /opt/letsencrypt/
./
if [ $? -ne 0 ]
then
ERRORLOG=`tail /var/log/letsencrypt/letsencrypt.log`
echo -e "The Let’s Encrypt cert has not been renewed!\n\n "
$ERRORLOG
else
nginx -s reload
fi
exit 0
В расписание cron нужно добавить строку:
0 0 1 JAN,MAR,MAY,JUL,SEP,NOV * /path/to/
И не забудьте создать каталог /var/log/letsencrypt/ (если он еще не создан) и изменить соответствующим образом права доступа (пользователь, от имени которого выполняется обновление сертификата должен иметь право писать в этот каталог).
Вот теперь действительно все. Мы рассмотрели все аспекты, связанные с «внедрением»

